Trong thế giới số hóa ngày nay, tốc độ tải trang web không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là yếu tố quan trọng trong SEO.
Đặc biệt là khi mình sử dụng gói pro 3 của Azdigi, cấu hình tương đối yếu công thêm WP Rocket cài ngày càng cùi bắp
Vì thế mình quyết định chuyển từ WP Rocket sang LiteSpeed Cache. Vì Mình nghe đồn 2 việc:
- Azdigi sử dụng công nghệ Litespeed WebServer
- Và công nghệ này được tối ưu cho hosting cấu hình yếu.
Nên mình quyết định đánh cược từ bỏ WP Rocket (có phí) sang LiteSpeed Cache (miễn phí) để xem có cải thiện tình hình gì không?
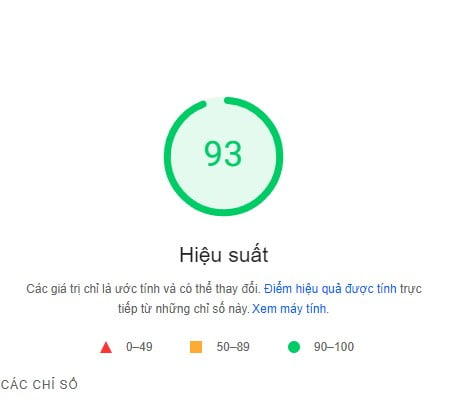
Sau khi chuyển đổi, tốc độ tải trang của website tôi đã cải thiện đáng kể, điểm số trên các công cụ đo lường như Google PageSpeed Insights cũng tăng lên rõ rệt.
Hôm này mình viết bài viết này đẩ chia sẻ lại trải nghiệm này của mình và cách làm sao để tăng tốc độ wesite của mình nhé
LiteSpeed Server và LiteSpeed Cache là gì?
LiteSpeed Server
LiteSpeed Server là phần mềm Web Server độc quyền giống (Apache) được cung cấp vởi công ty LiteSpeed Technologies .
Được thiết kế để đảm bảo tính ổn định và khả năng tương thích tốt với các phần mềm web phổ biến như WordPress.
LiteSpeed Server nỗi tiếng biết với khả năng xử lý đồng thời một lượng lớn kết nối mà không làm giảm tốc độ.
Tốc độ xử lý file tĩnh của LSWS có thể nhanh hơn gấp 6 lần so với Apache, tốc độ xử lý PHP trên LSWS có thể tăng từ 1,5 lần đến 3 lần so với Apache.
LiteSpeed Server đã trở thành một lựa chọn hàng đầu cho nhiều nhà cung cấp hosting, trong đó có Azdigi.
LiteSpeed Cache
LiteSpeed Cache, thường được gọi là LSCache, là một plugin cache website được phát triển bởi cùng một nhóm đằng sau LiteSpeed Server và được tối ưu hóa để hoạt động một cách hiệu quả nhất trên máy chủ web này.
LSCache không chỉ cung cấp các tính năng cơ bản như lưu cache website mà còn bao gồm các công cụ nâng cao như:
- Tối ưu hóa hình ảnh
- Minify và kết hợp các tệp CSS/JS
- Hỗ trợ cho các tính năng đám mây như CDN.
Khi kết hợp LiteSpeed Server và LiteSpeed Cache, bạn sẽ có được một giải pháp toàn diện để tăng tốc độ tải trang và cải thiện hiệu suất tổng thể của website.
Điều này đặc biệt quan trọng đối với các website có cấu hình máy chủ không cao, nơi mà mỗi giây tải trang đều quan trọng đối với trải nghiệm người dùng và thứ hạng tìm kiếm.
Sự kết hợp giữa công nghệ máy chủ web LiteSpeed và plugin LiteSpeed Cache tạo nên một hệ thống đồng bộ, giúp tối ưu hóa tài nguyên và cung cấp tốc độ nhanh chóng cho người đọc.
Đây là lý do tại sao mình quyết định chuyển từ WP Rocket sang LiteSpeed Cache trên một máy chủ có hỗ trợ LiteSpeed.
Tóm lại mình kì vọng tăng tốc độ nhanh nhất có thể.

Đây là kết quả
Cách cài đặt và cấu hình LiteSpeed Cache
Kiểm Tra xem hosting của bạn có support LiteSpeed web-server
Trước khi tiến hành cài đặt LiteSpeed Cache, điều quan trọng là phải xác định liệu hosting của bạn có sử dụng LiteSpeed web-server hay không.
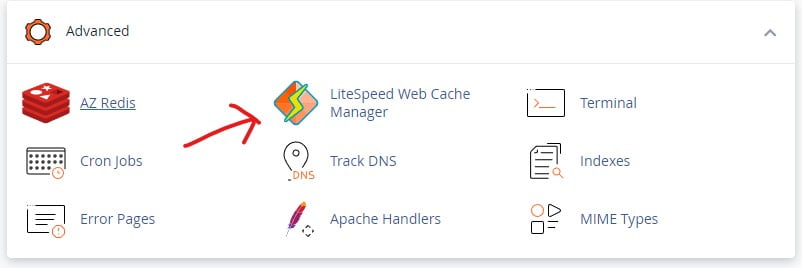
Điều này có thể được kiểm tra thông qua thông tin từ nhà cung cấp hosting hoặc bằng cách truy cập vào cPanel.
Nếu hosting của bạn không hỗ trợ LiteSpeed, bạn có thể không tận dụng được hết các lợi ích của plugin LiteSpeed Cache.

Tóm lại nếu không hỗ trợ thôi đừng cài
Cài đặt và LiteSpeed Cache
Lưu ý: Bạn buộc phải ngừng kích hoạt và xoá các phần mềm lưu cache khác ví dụ wordpress Rocket trước khi cài LiteSpeed Cache..
Sau khi xác nhận rằng hosting của bạn hỗ trợ LiteSpeed vã đã xoá các plugin lưu cache, bạn có thể tiến hành cài đặt plugin LiteSpeed Cache cho WordPress.
- Đăng nhập vào bảng quản trị WordPress của bạn.
- Chọn 'Plugins' > 'Add New'.
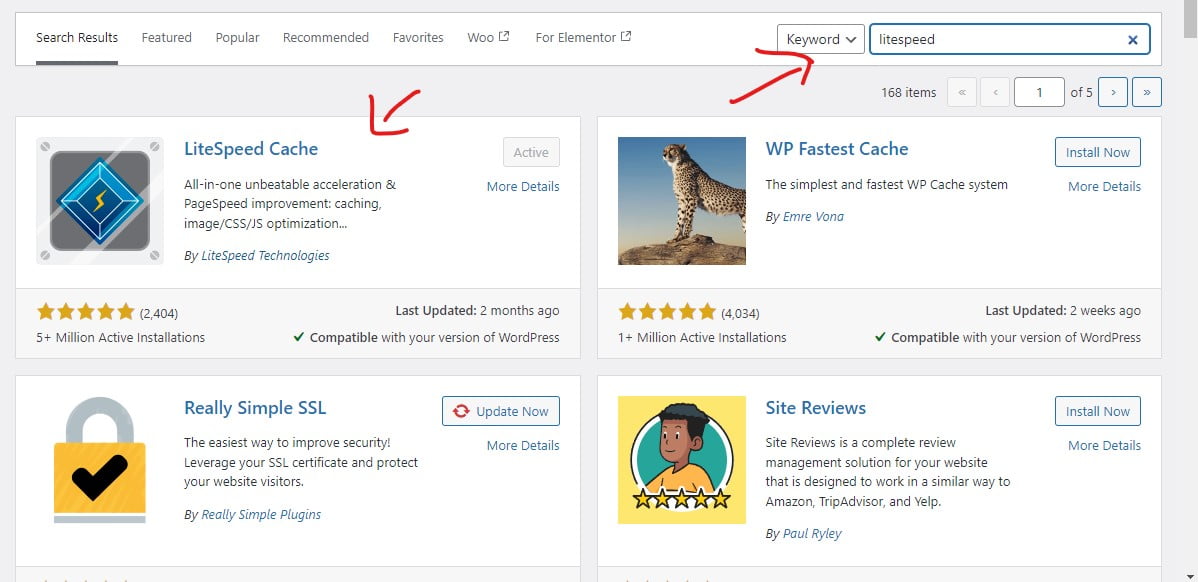
- Tìm kiếm 'LiteSpeed Cache' trong thanh tìm kiếm.
- Nhấn 'Install Now' để cài đặt plugin, sau đó kích hoạt nó.

Cấu hình LiteSpeed Cache với tính năng Presets
LiteSpeed Cache cung cấp tính năng presets, cho phép người dùng nhanh chóng áp dụng một bộ cấu hình đã được tối ưu hóa cho các trường hợp sử dụng cụ thể. Điều này giúp việc cấu hình trở nên đơn giản và tiết kiệm thời gian, đặc biệt hữu ích cho những người không quen với các tùy chỉnh kỹ thuật. Dưới đây là cách bạn có thể sử dụng tính năng này:
Bước 1: Truy cập vào cài đặt Presets
- Đăng nhập vào bảng quản trị WordPress của bạn.
- Truy cập vào 'LiteSpeed Cache' > 'Pesets'.
- Trong tab presets chọn chọn Presets phù hợp
Bước 2: Chọn Preset phù hợp

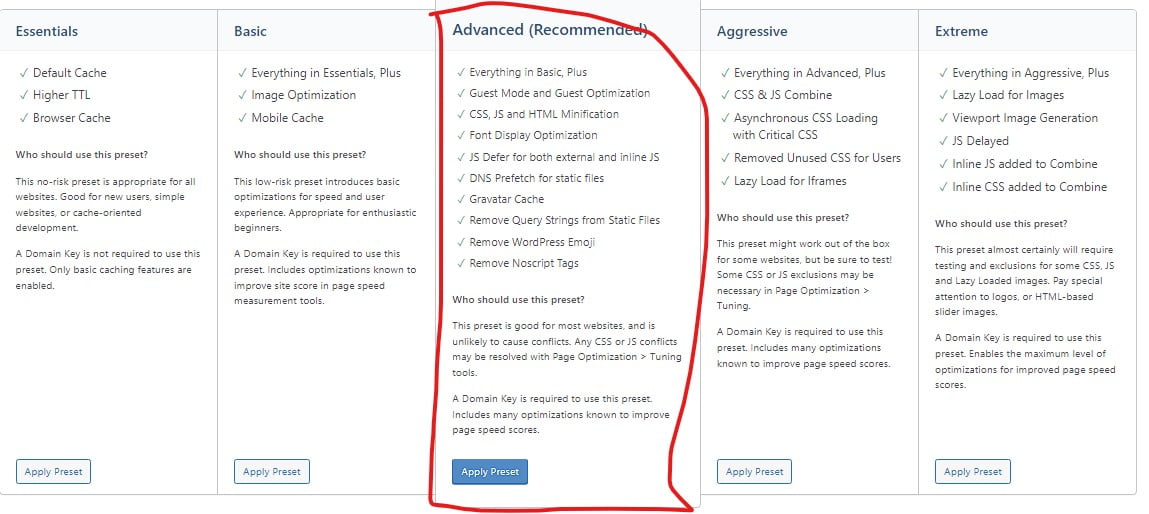
LiteSpeed Cache cung cấp nhiều presets cho các loại website khác nhau, từ blog cá nhân đến cửa hàng trực tuyến. Mỗi preset đã được cấu hình sẵn để tối ưu hóa hiệu suất cho loại website tương ứng.
- Đọc qua mô tả của từng preset để hiểu rõ chúng được tối ưu hóa như thế nào và chọn preset phù hợp nhất với website của bạn.
- Mình đề xuất bạn sử dụng presets "Advanced" Tăng tốc website mà không gây ra lỗi
- Các option nâng cao hơn chỉ nên chọn khi bạn biết bạn đang làm gì, vì chắc chắn nó sẽ gây ra lỗi.
Bước 3: Kiểm tra và tinh chỉnh
Mặc dù presets cung cấp một điểm khởi đầu tốt, nhưng bạn vẫn có thể cần phải tinh chỉnh thêm để phù hợp hơn với nhu cầu cụ thể của website:
- Kiểm tra website của bạn sau khi áp dụng preset để đảm bảo mọi thứ hoạt động như mong đợi.
- Nếu cần, bạn có thể điều chỉnh thêm các tùy chọn cụ thể trong các mục 'Cache', 'Optimize', và 'Tuning'.
Lưu ý
- Presets là bộ cấu hình khởi điểm và có thể không phải lúc nào cũng phù hợp hoàn hảo với mọi website. Hãy theo dõi hiệu suất và tiến hành các điều chỉnh cần thiết.
- Đảm bảo rằng bạn hiểu rõ các thay đổi mà preset áp dụng để tránh bất kỳ tác động tiêu cực nào đến chức năng của website.
Sử dụng tính năng presets của LiteSpeed Cache giúp bạn dễ dàng tối ưu hóa website mà không cần phải là một chuyên gia về tối ưu hóa hiệu suất. Hãy tận dụng tính năng này để cải thiện tốc độ tải trang và cung cấp trải nghiệm người dùng tốt nhất có thể.
Kết luận
LiteSpeed Cache đã thực sự mang lại một bước tiến mới cho website của mình về mặt tốc độ và hiệu suất.
Nếu bạn cũng đang tìm kiếm một giải pháp để tối ưu hóa website, đừng ngần ngại thử nghiệm LiteSpeed Cache.